We’ve added a lot of new functionality to give you more control over the layout and design of your pages. Now it will be easier for you to create complex pages which include things like wines, producers, wine sets, and more. Let’s have a look at what’s new!
New Widget-based Page Editor
Now you are able to create content pages using the same page builder you use for the homepage. This will allow you to build pages using widgets, which can include content such as wines, wineries, events, blog posts, wine sets, banner images, and more.
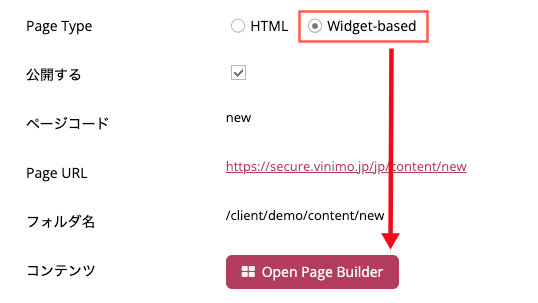
To create a widget-base page simply choose that open when creating a new page, save the page once, and then open and edit the page using the Page Builder.

After creating the necessary widgets and building your page you can publish it normally in the website.
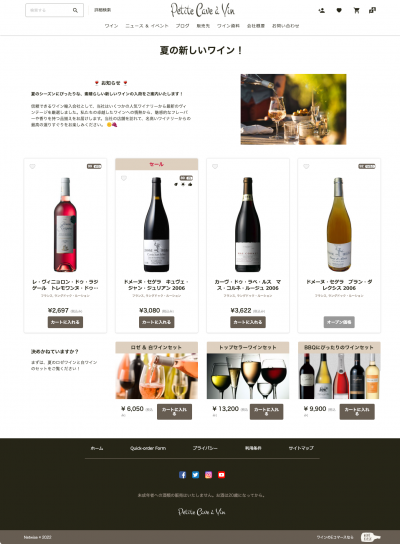
Widget-based pages are great for things like promotional landing pages, featured content, recommendations, articles, and more. Because the pages are built using widgets you have a great deal of control over how things look, and can easily create pages like this one:

Set the Width of your Page Content
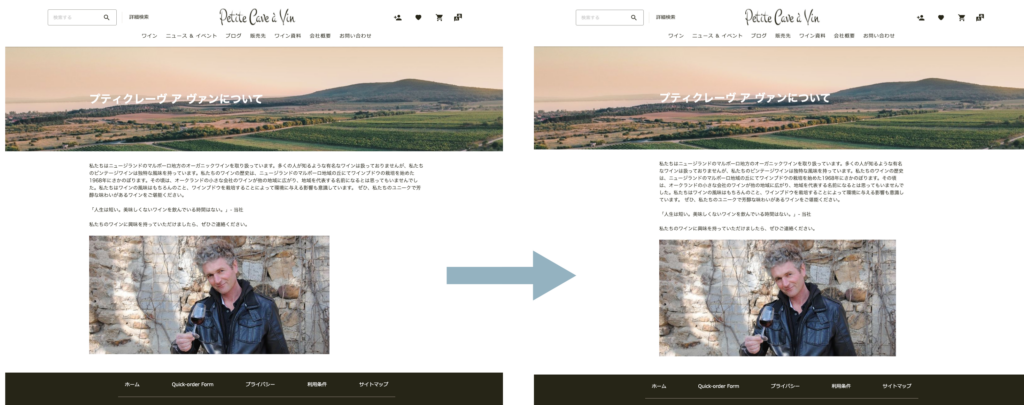
We’ve added a new setting for normal pages which allows you to set the width the content area. To adjust this setting go to the Page Options screen and set the Page Content Area Width to the desired percentage. Below you can see the change from 80% to 60% page width.

Add a Hero Image to Your Content Pages
A “hero image” is a large image placed at or near the top of a web page for visual effect, often as a background or promotional banner. (See the landscape image in the screenshots above.)
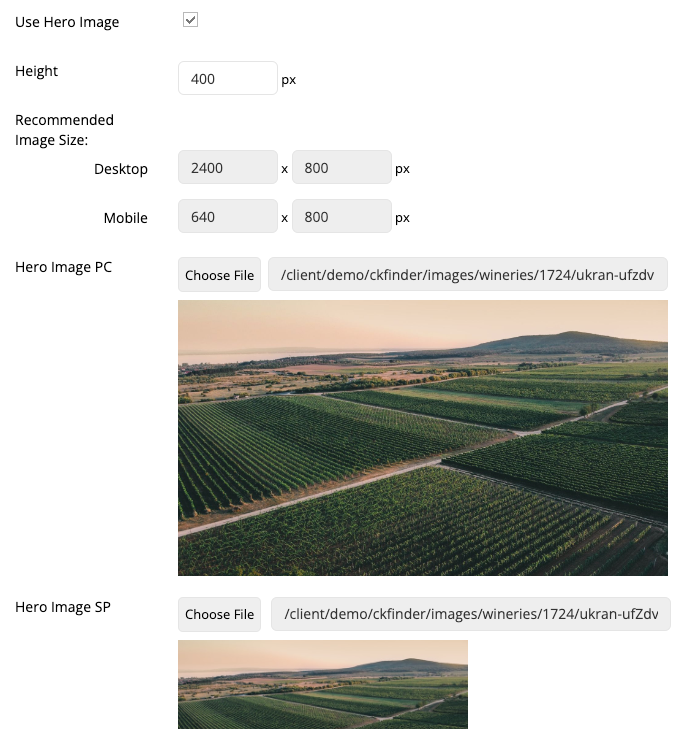
With Wine Kiosk you are now able to add hero images to your normal content pages. To do so, enable the Hero Image option in the page editing screen. Doing so will reveal these options:

You can set the vertical height of the area used to display the hero images, after which the page will recommend optimal dimensions for both PC and smartphone (SP) images. (Because of the large different in device screen widths it is best to use different images for each.)
Once done you can save and test your display options, adjusting them as needed afterwards.
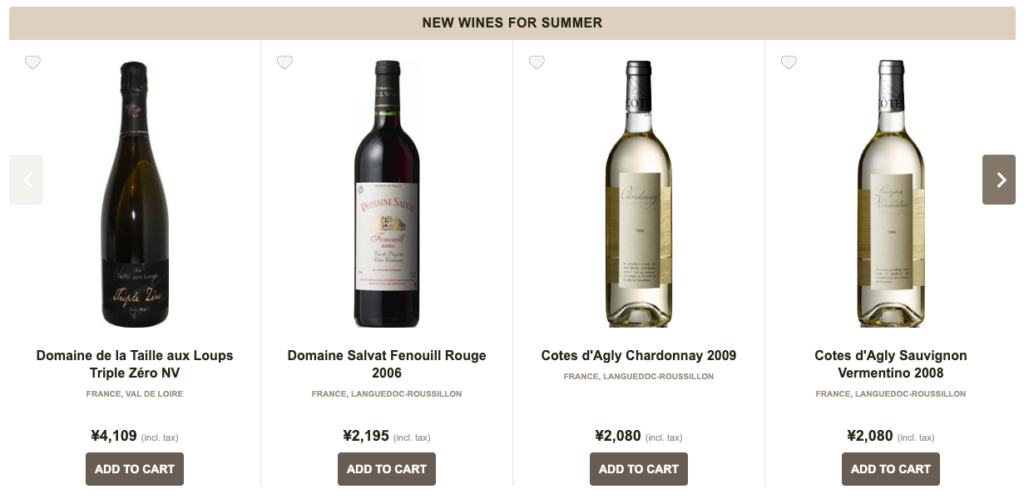
Go Wider with our Improved Wine Slider
You can now set the number of columns to use for the Wine Slider widget! Set aside an entire row to make the list really stand out. To use this simply set the number of columns in the widget edit screen. You can optionally have the widget scroll through the wines automatically, no clicking required.